
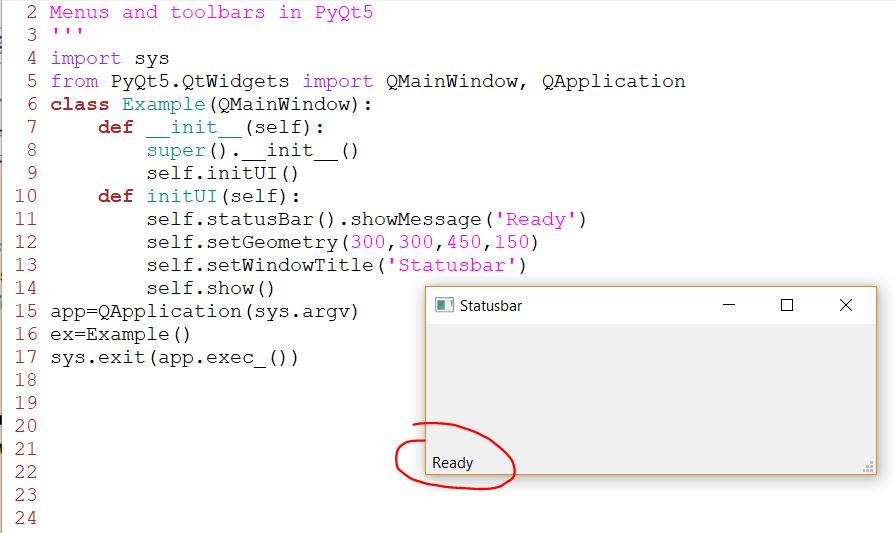
The statusbar is created with the help of the QMainWindow widget.
To get the statusbar, we call the statusBar() method of the QtGui.QMainWindow class. The first call of the method creates a status bar. Subsequent calls return the statusbar object. The showMessage() displays a message on the statusbar.
2. Simple Menu
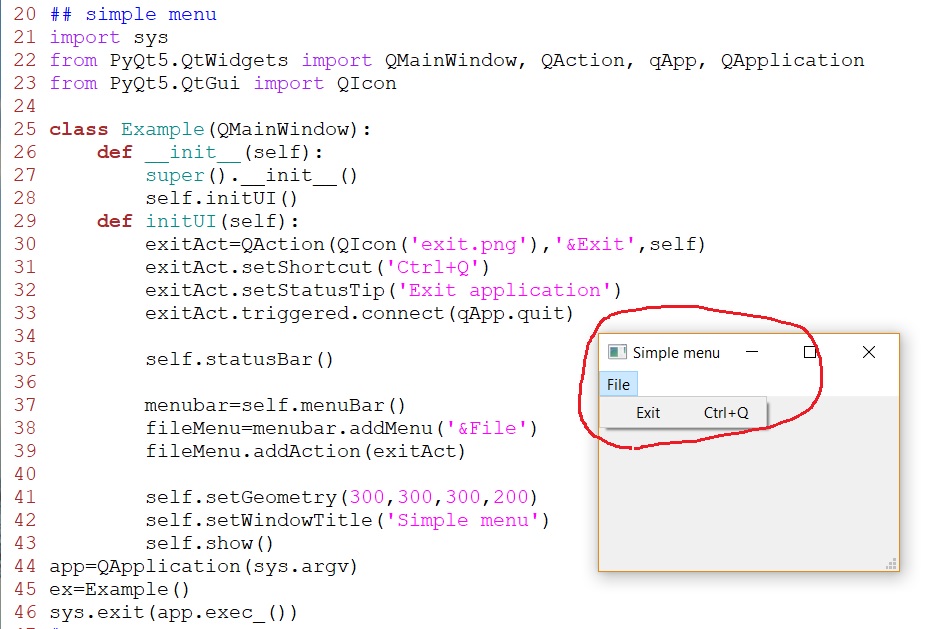
A menubar is a common part of a GUI application. It is a group of commands located in various menus

In the above example, we create a menubar with one menu. This menu will contain one action which will terminate the application if selected. A statusbar is created as well. The action is accessible with the Ctrl+Q shortcut.
QAction is an abstraction for actions performed with a menubar, toolbar, or with a custom keyboard shortcut. In the above three lines, we create an action with a specific icon and an 'Exit' label. Furthermore, a shortcut is defined for this action. The third line creates a status tip which is shown in the statusbar when we hover a mouse pointer over the menu item.
When we select this particular action, a triggered signal is emitted. The signal is connected to the quit() method of the QApplication widget. This terminates the application.
The menuBar() method creates a menubar. We create a file menu with addMenu() and add the action with addAction().
3. Submenu
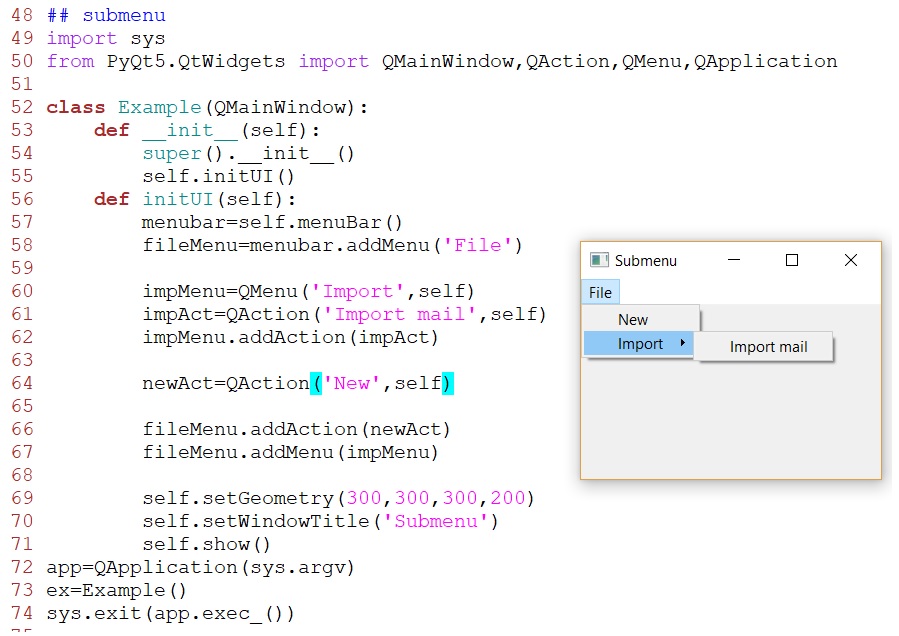
A submenu is a menu located inside another menu.

In the example, we have two menu items; one is located in the File menu and the other one in the File's Import submenu.
New menu is created with QMenu.
An action is added to the submenu with addAction().
4. Check menu
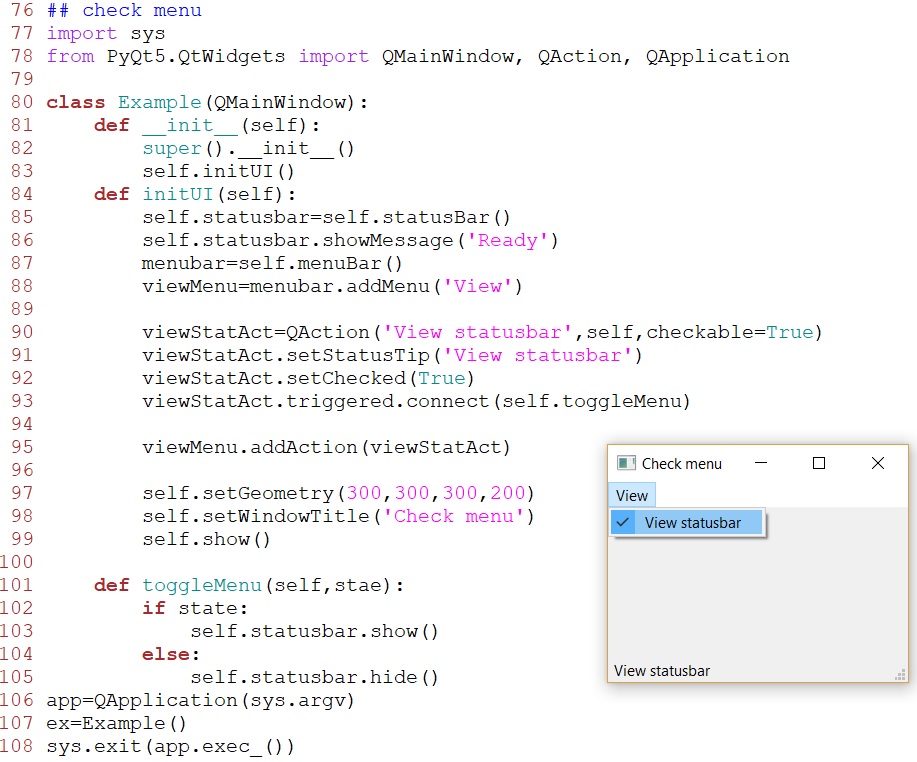
In the following example, we create a menu that can be checked and unchecked.

The code example creates a View menu with one action. The action shows or hides a statusbar. When the statusbar is visible, the menu item is checked.
With the checkable option we create a checkable menu.
Since the statusbar is visible from the start, we check the action with setChecked() method.
Depending on the state of the action, we show or hide the statusbar.
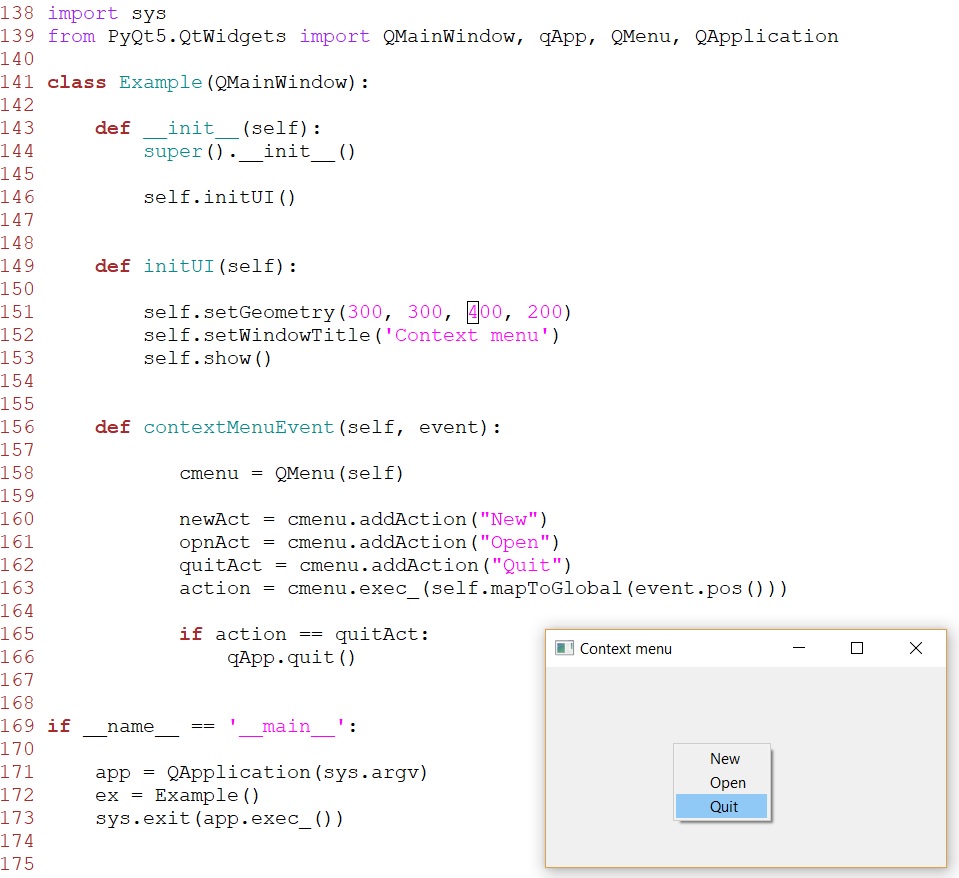
5. Context menu
A context menu, also called a popup menu, is a list of commands that appears under some context. For example, in a Opera web browser when we right click on a web page, we get a context menu. Here we can reload a page, go back, or view a page source. If we right click on a toolbar, we get another context menu for managing toolbars.

To work with a context menu, we have to reimplement the contextMenuEvent() method.
The context menu is displayed with the exec_() method. The get the coordinates of the mouse pointer from the event object. The mapToGlobal() method translates the widget coordinates to the global screen coordinates.
If the action returned from the context menu equals to quit action, we terminate the application.
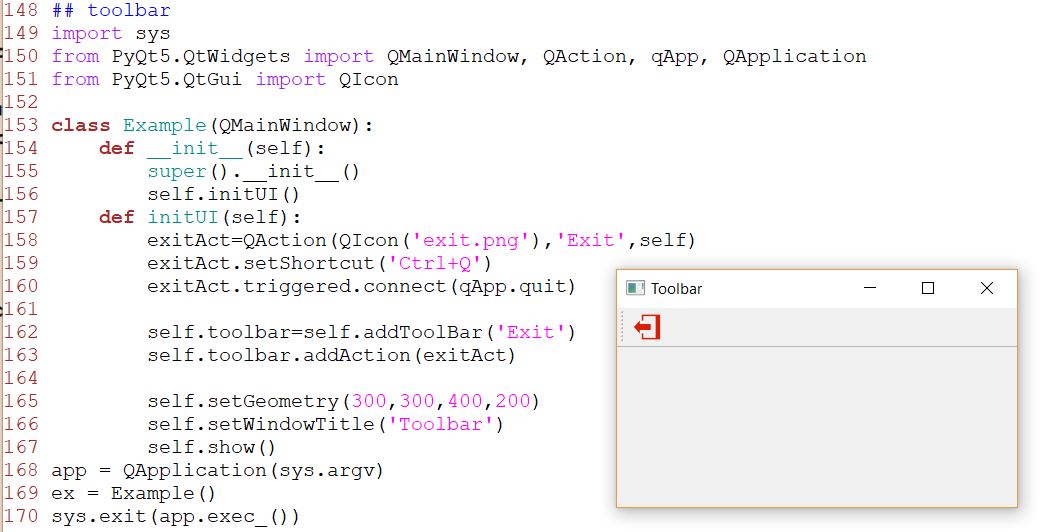
6. Toolbar
Menus group all commands that we can use in an application. Toolbars provide a quick access to the most frequently used commands.

In the above example, we create a simple toolbar. The toolbar has one tool action, an exit action which terminates the application when triggered.
Similar to the menubar example above, we create an action object. The object has a label, icon, and a shorcut. A quit() method of the QtGui.QMainWindow is connected to the triggered signal.
The toolbar is created with the addToolBar() method. We add an action object to the toolbar with addAction().
Don't forget to try 'Contrl +Q' as the short cut to shutt down this window.
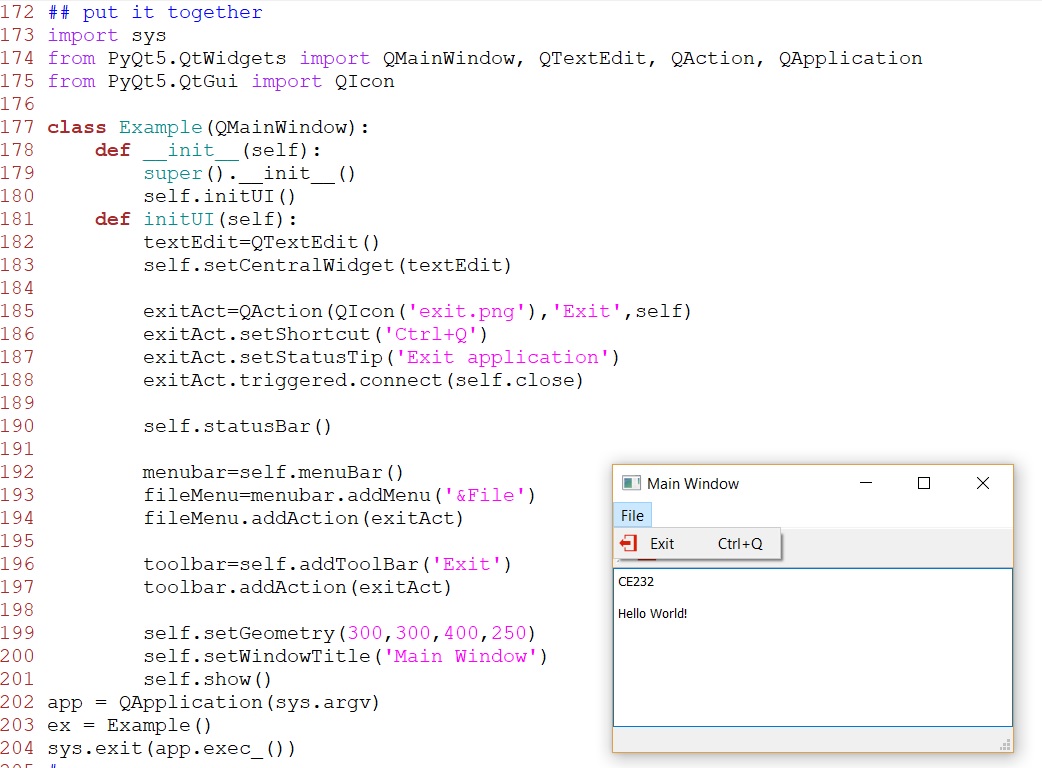
7. Put it together
In the last example of this section, we will create a menubar, toolbar, and a statusbar. We will also create a central widget.

This code example creates a skeleton of a classic GUI application with a menubar, toolbar, and a statusbar.
Here we create a text edit widget. We set it to be the central widget of the QMainWindow. The central widget will occupy all space that is left.
Tasks:
1. Code up all these examples in this tutorial in one .py file and 'push' it to your GUI repository. Send the link of the repository to the homework email.